
In diesem Beitrag wollen wir Dir das Steuerelement Button vom Node-RED Dashboard, sowie einige Verwendungszwecke vorstellen.
Solltest Du noch kein Node-RED mit dem Dashboard-Plugin installiert haben, findest du in unserem Beitrag Start mit dem Node-RED Dashboard eine Anleitung zu diesem Thema.
Der Button ist eines der am einfachsten verwendbaren Elemente des Node-RED Dashboards. Die Button-Node bietet hierbei einen Eingang und einen Ausgang.
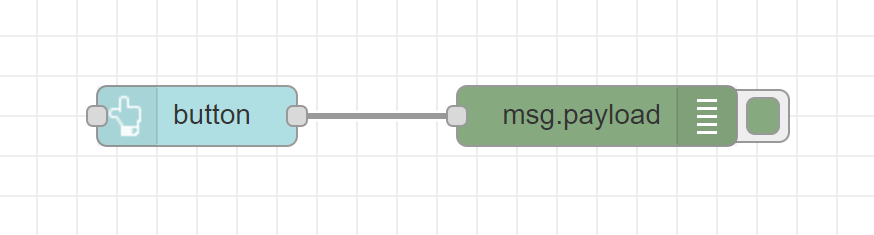
In der Flow-Administration sieht die Node so aus:

Und in dem Dashboard wird die Node wie folgt dargestellt:

Nach der Erstellung der Button-Node musst du diese Node in den Node-Einstellungen noch mit einer Gruppe verbinden. Aus diesem Grund, hat die Button-Node nach der Erstellung auch noch ein kleines Dreieck am oberen, rechten Rand.
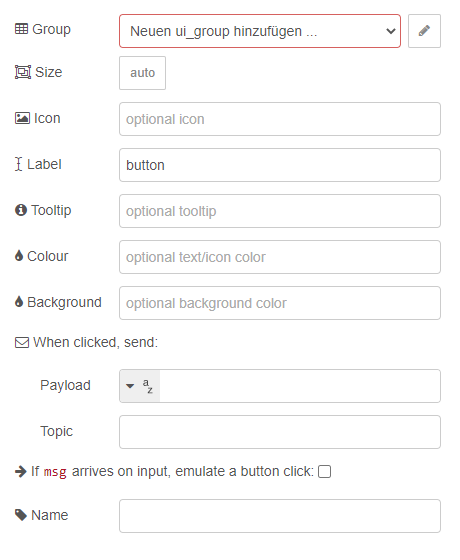
Die Button-Node bietet einige Einstellungen, die du bei dieser vornehmen kannst:

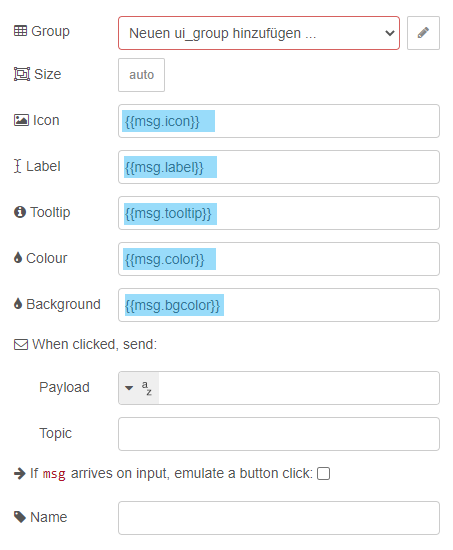
Über den Eingang können mehrere Einstellungen des Buttons dynamisch angepasst werden. Hierzu gehören beispielsweise die Text- und Hintergrundfarbe, sowie die Beschriftung des Buttons. Du musst die Einstellungen der Node hierfür allerdings etwas anpassen:

Anschließend kannst du (beispielsweise mit einer inject und einer change-Node) die entsprechenden Werte setzen:

Beachte hierbei, dass du das Icon über das Feld ui_content->icon setzen musst. Des Weiteren ist es auch möglich, den button zu deaktivieren, indem man das Feld enabled auf false setzt.
Aus dem Ausgang der button-Node wird die unter Einstellungen definierte Nachricht ausgegeben, sobald jemand auf den Button im Dashboard klickt.
Buttons können für diverse Aufgaben eingesetzt, bei denen eine einfache Aktion ausgeführt werden soll. Hierzu zählt bspw. das An-/Ausschalten von Licht, wobei hierfür auch die switch-Node gut einsetzbar ist.
Auch zum Öffnen einer Tür oder Rollladen kann ein Button eingesetzt werden oder zur Aktivierung von WPS oder Zigbee-Connect.